
FlexBox
# flexbox란
기존의 웹페이지는 float, position 같은 속성으로 레이아웃을 구성하였다. 그러나 웹페이지의 레이아웃이 복잡해짐에 따라 레이아웃을 좀 더 간단하게 표현할 방법이 필요했고, 이에 CSS3에서 flexbox가 추가되었다. flexbox를 사용할 경우 레이아웃을 좀 더 유연하게 배치할 수 있다.
# 사용법 및 특징
1. 부모 요소에 display: flex;
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
.container {
display: flex;
}

부모 요소(컨테이너)에 display: flex;를 CSS로 넣어주면 자식 요소(아이템)들은 가로 방향으로 배치된다. 아이템들은 자신의 내용물의 width 만큼 가로 길이를 차지하고, height는 컨테이너의 높이만큼 늘어난다.
2. flex vs inline-flex
block과 inline-block의 관계와 비슷하다.
3. flex-direction : 배치 방향 결정
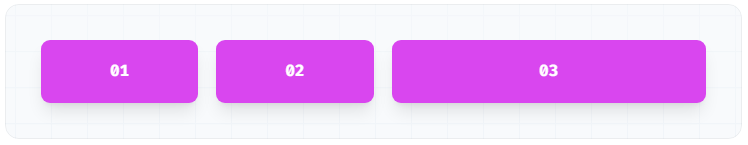
3.1. row : 가로 방향 (기본값)

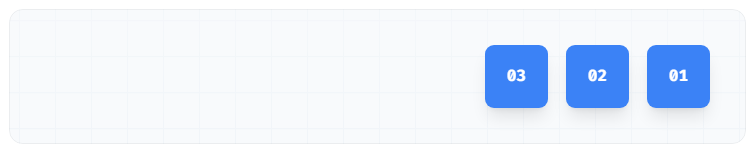
3.2. row-reverse : 가로 방향 역순

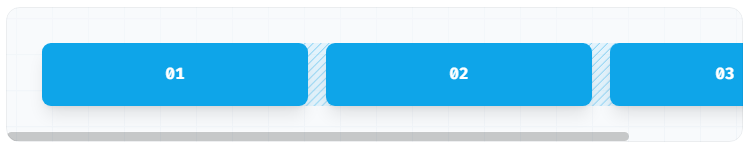
3.3. column : 세로 방향

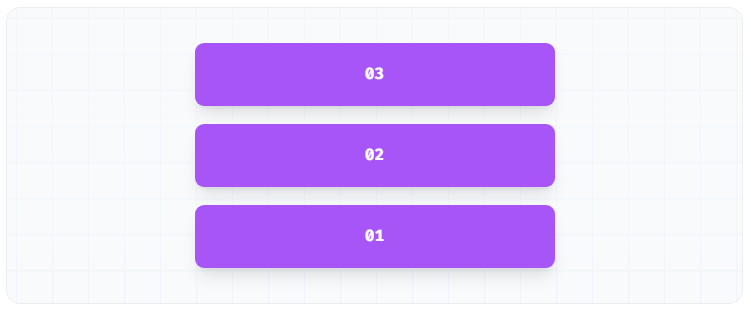
3.4. column-reverse : 세로 방향 역순

4. flex-wrap : 줄바꿈
4.1. nowrap : 줄바꿈 없음 (기본값)

4.2. wrap : 줄바꿈

4.3. wrap-reverse : 역순으로 줄바꿈

5. justify-content : 메인축 정렬
5.1. flex-start : 앞에서부터 정렬 (기본값)

5.2. flex-end : 뒤에서부터 정렬

5.3. center : 가운데 정렬

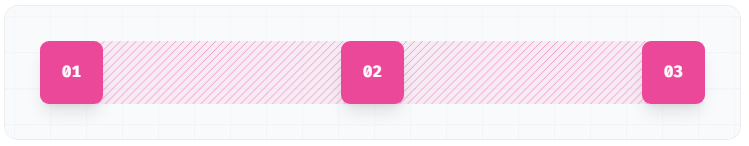
5.4. space-between : 아이템 사이에 균일한 간격을 만들어서 정렬

5.5. space-around : 아이템 둘레에 균일한 간격을 만들어서 정렬

5.6. space-evenly : 아이템들의 사이와 양 끝에 균일한 간격을 만들어서 정렬

6. align-items : 수직축 정렬
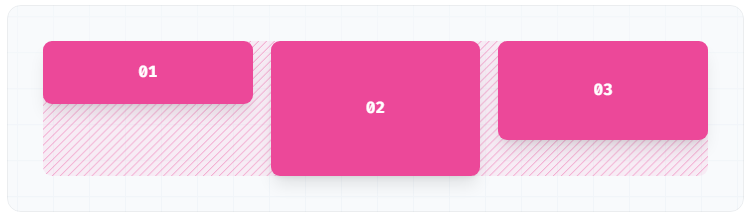
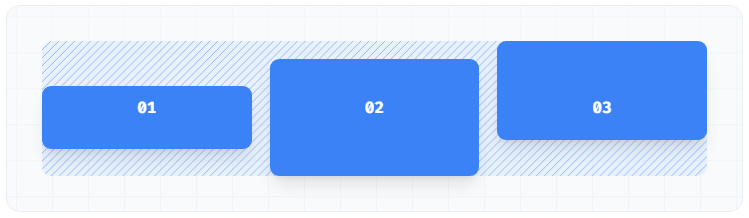
6.1. stretch : 아이템이 수직축 방향으로 끝까지 늘어남 (기본값)

6.2. flex-start : 아이템을 위에서부터 정렬

6.3. flex-end : 아이템을 아래에서부터 정렬

6.4. center : 아이템 중앙 정렬

6.5. baseline : 아이템을 텍스트 베이스라인 기준으로 정렬

참고 자료
https://studiomeal.com/archives/197
사용한 이미지 : Tailwind CSS https://tailwindcss.com/docs/flex-direction
'FE > HTML & CSS' 카테고리의 다른 글
| [HTML] attribute와 property (0) | 2022.10.29 |
|---|
