
브라우저 렌더링과 DOM
# 브라우저 렌더링 과정
우리는 웹 페이지를 어떻게 보게 되는가? 클라이언트가 서버에게 웹 페이지를 요청하면 서버는 그에 대한 응답으로 클라이언트에게 웹 페이지의 HTML, CSS, 자바스크립트로 구성된 텍스트 문서를 준다. 이 문서를 브라우저가 파싱(해석)하여 렌더링(시각적으로 출력)하는 과정을 거쳐 우리에게 보여지게 된다. 대략적인 과정은 다음과 같다.
1) 브라우저는 HTML, CSS, 자바스크립트 등 렌더링에 필요한 리소스를 서버에게 요청하고, 응답을 받는다.
2) 브라우저의 렌더링 엔진이 HTML을 파싱하여 DOM을 생성하고, CSS를 파싱하여 CSSOM을 생성한다.
3) DOM과 CSSOM을 결합하여 렌더 트리를 생성한다.
4) 브라우저의 자바스크립트 엔진이 자바스크립트를 파싱하여 AST를 생성하고 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
5) 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
각 과정을 자세히 알아보자.
1. 브라우저는 HTML, CSS, 자바스크립트 등 렌더링에 필요한 리소스를 서버에게 요청하고, 응답을 받는다.
네이버에 접속하고 싶다고 치자. 그렇다면 우리(클라이언트)는 네이버 화면에 해당하는 HTML, CSS, 자바스크립트 등의 리소스를 네이버 서버에게 요청해야 한다. 즉, 렌더링에 필요한 리소스는 모두 서버에 있기 때문에 우리가 요청을 해야 하는 것이다. 이때 URL을 이용한다. 브라우저 주소창에 URL을 입력하면 URL은 DNS를 통해 IP 주소로 변환되고, 이 IP 주소를 갖는 서버에게 요청이 전송된다. (IP 주소를 이용한 요청의 자세한 과정 : https://inthedev.tistory.com/9)
네이버 주소를 입력하고 엔터 키를 누르면 루트 요청(스킴과 호스트만으로 구성된 URI에 의한 요청, 주소 끝이 /로 끝나는 것)이 네이버 서버로 전달된다. 서버는 루트 요청을 받으면 암묵적으로 index.html을 응답해준다. 즉, 우리는 네이버 주소를 입력하면 네이버의 HTML 문서를 제공받게 되는 것이다.
그렇다면 네이버의 CSS 문서, 자바스크립트 문서, 폰트, 이미지 등등의 리소스는 어떻게 받는 것일까? 우리는 HTML 문서만 요청했을뿐, 다른 리소스는 요청한 적이 없는데 항상 응답받고 있었다. 어떻게 된 일일까?
이는 HTML 문서에 CSS 파일을 로드하는 link 태그, 자바스크립트 파일을 로드하는 script 태그, 이미지 파일을 로드하는 img 태그 등이 포함되어 있기 때문이다. 브라우저 렌더링 엔진은 HTML을 파싱하는 도중, 이렇게 외부 리소스를 로드하는 태그를 만나면 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청한다.
2. 브라우저의 렌더링 엔진이 HTML을 파싱하여 DOM을 생성하고, CSS를 파싱하여 CSSOM을 생성한다.
HTML 문서는 문자열로 이루어진 텍스트 문서이다. 브라우저는 이를 바로 이해할 수 없다. 브라우저의 렌더링 엔진이 HTML 문서를 브라우저가 이해할 수 있는 객체로 변환해준다. 브라우저의 렌더링 엔진이 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM(Document Object Model)을 생성한다. 즉, DOM은 HTML 문서를 파싱한 결과물이다. DOM에 대해서는 아래에서 자세히 다루도록 한다.
브라우저 렌더링 엔진은 HTML 문서를 파싱하다가 CSS를 로드하는 link 태그 혹은 style 태그를 만나면 HTML 파싱을 일시 중단한다. 그리고 CSS를 파싱하여 CSSOM을 생성한다. CSS 파싱이 완료되면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 다시 DOM을 생성해 나간다.
3. DOM과 CSSOM을 결합하여 렌더 트리를 생성한다.
브라우저 렌더링 엔진으로 생성된 DOM과 CSSOM을 결합하여 렌더 트리를 생성한다. 렌더 트리란 렌더링을 위한 자료 구조로, 브라우저 화면에 렌더링되는 노드*로만 구성되어 있다. 이렇게 완성된 렌더 트리를 기반으로 HTML 요소의 레이아웃이 계산되고, 브라우저 화면에 HTML 요소를 페인팅하는데 이용된다. 이렇게 레이아웃을 계산하고 페인팅을 실행하는 것을 렌더링이라고 한다.
*노드 : 문법적 의미를 갖는 코드의 최소 단위 (객체)
4. 브라우저의 자바스크립트 엔진이 자바스크립트를 파싱하여 AST를 생성하고 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
앞서 HTML 문서와 CSS 문서는 파싱이 되었다. 그렇다면 자바스크립트 문서는 어떻게 파싱이 될까? 자바스크립트 문서는 브라우저 렌더링 엔진이 아닌, 자바스크립트 엔진에서 처리된다. 브라우저 렌더링 엔진이 HTML 문서를 파싱하다가 자바스크립트 파일이나 script 태그를 만나면 잠시 HTML 파싱을 중단하고 자바스크립트 엔진에게 제어권을 넘긴다. 제어권을 받은 자바스크립트 엔진은 자바스크립트를 해석하여 AST(Abstract Syntax Tree)를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 환경을 만든다.
5. 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
HTML 파싱 결과로 생성되었던 DOM은 DOM API라는 것을 제공한다. 그리고 DOM API는 DOM이나 CSSOM을 변경할 수 있다. 즉, 자바스크립트 코드 내에 DOM API가 사용된 경우 DOM과 CSSOM은 그 내용이 변경되고, 다시 렌더 트리를 생성한다. 변경된 렌더 트리를 기반으로 레이아웃을 다시 계산하고, 다시 페인팅되고, 다시 렌더링된다. 이때 레이아웃을 다시 계산하는 것을 리플로우라고 하며, 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 리페인트라고 한다. 둘은 반드시 같이 일어나는 것은 아니며, 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인팅만 실행된다.
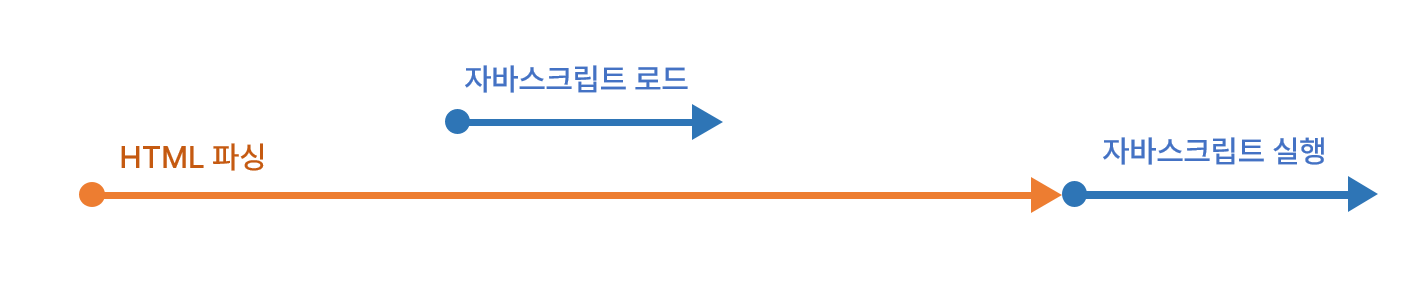
# 자바스크립트 파싱에 의한 HTML 파싱 중단
위에서 언급했듯 브라우저 렌더링 엔진은 HTML 문서를 파싱하던 중 자바스크립트를 만나면 HTML 파싱을 중단하고 자바스크립트 엔진에게 제어권을 넘긴다. 즉, script 태그위 위치가 매우 중요한 의미를 갖는다. DOM이 완전히 생성되기도 전에 자바스크립트가 DOM을 조작하면 (DOM API를 사용하면) 에러가 발생할 수 있다. 따라서 HTML의 body 가장 아래에서 자바스크립트를 위치시키는 것이 좋다.
# defer 어트리뷰트
defer 어트리뷰트를 사용하면 자바스크립트 파싱에 의한 HTML 파싱 중단 문제를 해결할 수 있다. HTML5에서 추가된 어트리뷰트로, src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드할 때 사용한다.
<script defer src="app.js"></script>

defer를 사용하면 HTML 파싱이 완료된 직후, 즉 DOM이 생성되고 난 후에 자바스크립트의 파싱이 진행된다. 따라서 DOM 생성이 완료된 이후에 실행되어야 할 자바스크립트(DOM API를 사용하는 자바스크립트)를 사용할 때 유용하다.
# DOM
HTML 문서는 문자열로 이루어진 텍스트 문서이다. 브라우저는 이를 바로 이해할 수 없다. 따라서 브라우저의 렌더링 엔진이 HTML 문서를 브라우저가 이해할 수 있는 객체로 변환해주는데, 이를 DOM이라 한다. 즉, DOM은 웹 페이지의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 해주는 자료구조이다.
<div class="item">Hello World</div>
이러한 HTML 요소는 브라우저 렌더링 엔진에 의해 파싱되어 객체가 된다. 이를 노드라고 한다. 요소는 요소 노드, 어트리뷰트는 어트리뷰트 노드, 텍스트는 텍스트 노드로 변환되어 DOM 트리를 이룬다.
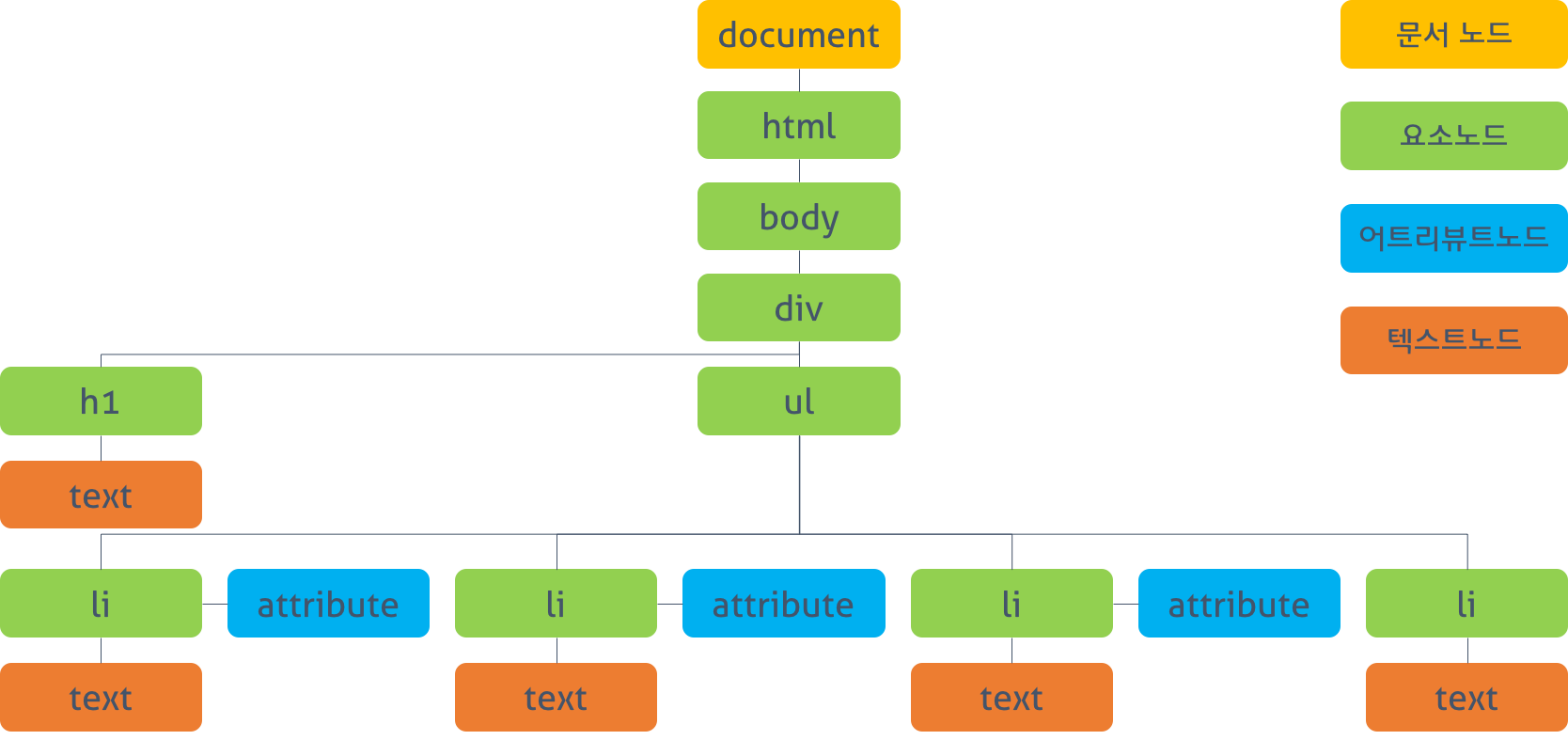
# DOM 트리
브라우저가 HTML 문서를 로드한 후 파싱(해석)하여 생성하는 모델이다.
<!DOCTYPE html>
<html>
<head>
<style>
.red { color: #ff0000; }
.blue { color: #0000ff; }
</style>
</head>
<body>
<div>
<h1>Cities</h1>
<ul>
<li id="one" class="red">Seoul</li>
<li id="two" class="red">London</li>
<li id="three" class="red">Newyork</li>
<li id="four">Tokyo</li>
</ul>
</div>
</body>
</html>

HTML을 파싱하여 브라우저가 이해할 수 있는 형태인 DOM이 되었다. HTML의 요소는 요소 노드, 어트리뷰트는 어트리뷰트 노드, 텍스트는 텍스트 노드가 되었다. 그리고 최상위에 document라는 노드가 존재한다. 이는 브라우저가 제공하는 window 객체 중 한 요소이다. 이렇게 노드 객체들로 구성된 트리 자료구조를 DOM 혹은 DOM 트리라고 부른다.
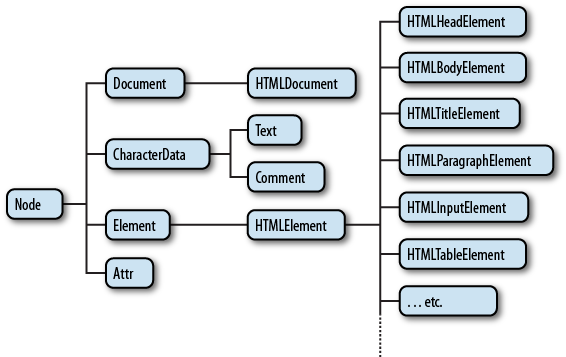
# 노드 객체의 상속 구조

노드 객체는 DOM API를 사용할 수 있다. DOM API를 통해 자신의 부모, 형제, 자식 혹은 자기 자신의 어트리뷰트 및 텍스트를 조작할 수 있다. 그리고 각 노드 객체들은 상속 구조를 가진다.
(객체지향에서 보던 단어가 여기에..)
예를 들어, HTMLInputElement에 해당하는 요소는 HTMLInputElement, HTMLElement, Element, Node, EventTarget, Object의 프로퍼티와 메소드를 모두 사용할 수 있다. (그림에는 나타나있지 않지만, Node 상위 요소에 EventTarget, Object가 있다.) 자식 노드는 부모 노드의 프로퍼티와 메소드를 사용할 수 있다고 이해하면 될 것 같다.
자바스크립트에서 굉장히 자주 사용하는 addEventListener는 EventTarget에 해당하는 노드 객체이다. 따라서, EventTarget으로부터 상속받는 모든 요소들은 addEventListener를 사용할 수 있다. 노드 객체가 어디에서 상속받는가에 따라서 사용할 수 있는 DOM API가 달라지는 것이다.
대표적인 DOM API에는 다음과 같은 것들이 있다.
document.getElementById
document.createElement
parentNode.appendChild
element.innerHTML
element.addEventListener
자바스크립트로 코드를 짜면서 한 번쯤은 봤던 것들이다. 이렇게, 노드 객체들의 상속 구조를 알면 DOM API를 언제 사용할 수 있는지 알 수 있다.
참고 자료 및 이미지 출처
책 '모던 자바스크립트 Deep Dive' 38장, 39장
https://poiemaweb.com/js-dom
https://www.codestates.com/blog/content/dom-javascript
https://youtu.be/mFawNZz_Uu0
'CS > WEB & 네트워크' 카테고리의 다른 글
| [네트워크] HTTP (0) | 2023.01.08 |
|---|---|
| [네트워크] REST API (0) | 2022.12.11 |
| [WEB] SPA, MPA와 CSR, SSR, SSG (0) | 2022.11.29 |
| [WEB] 브라우저 저장소 (0) | 2022.11.06 |
| [네트워크] OSI 모델과 TCP/IP 모델 (0) | 2022.10.28 |



